网页设计规范-网页设计稿尺寸
前言
最近为了适配多平台、多分辨率甚是烦恼, 先不说代码写的对不对, 是不是完美的, 这次就先从源头(UI 设计稿)抓一抓吧, 这里举例的是某宝的设计团队多年的经验, 作为借鉴引用给前端工作人员以及 UI 设计师们。
痛点
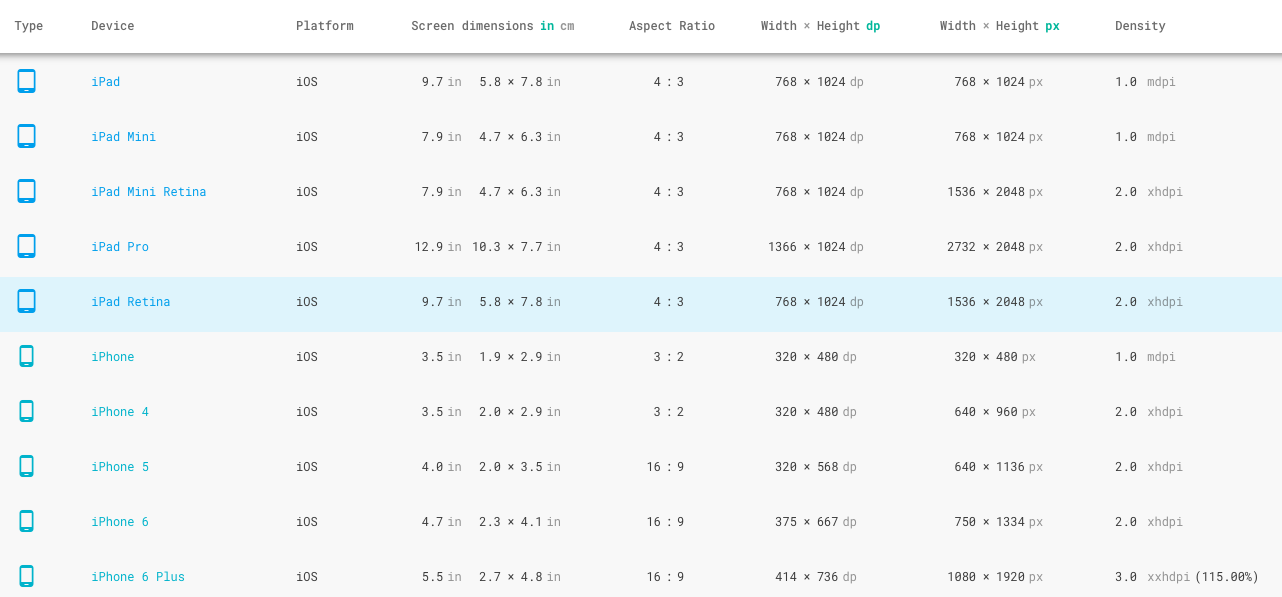
虽然 H5 的页面与 PC 的 Web 页面相比简单了不少, 但让我们头痛的事情是要想尽办法让页面能适配众多不同的终端设备。看看下图你就会知道, 这是多么痛苦的一件事情:

手淘团队适配协作模式
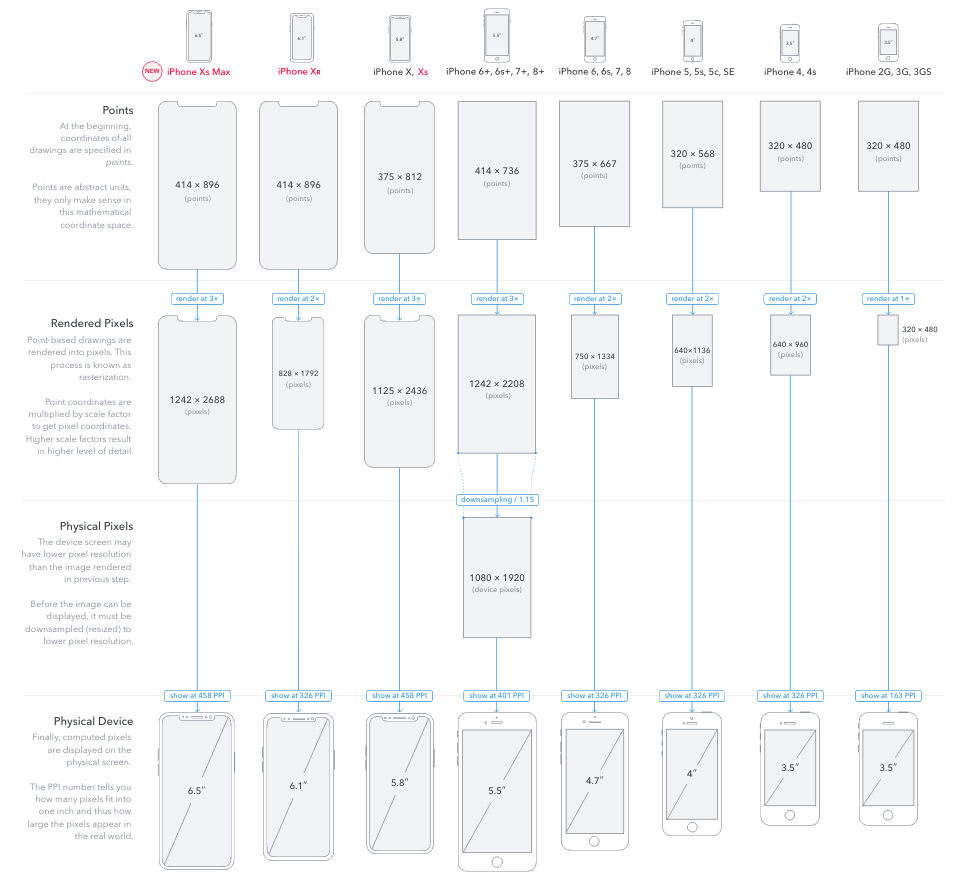
早期移动端开发, 对于终端设备适配问题只属于 Android 系列, 只不过很多设计师常常忽略 Android 适配问题, 只出一套 iOS 平台设计稿。但随着 iPhone6, iPhone6+的出现, 从此终端适配问题不再是 Android 系列了, 也从这个时候让移动端适配全面进入到“杂屏”时代。

上图来自于 paintcodeapp.com
为了应对这多么的终端设备, 设计师和前端开发之间又应该采用什么协作模式? 或许大家对此也非常感兴趣。
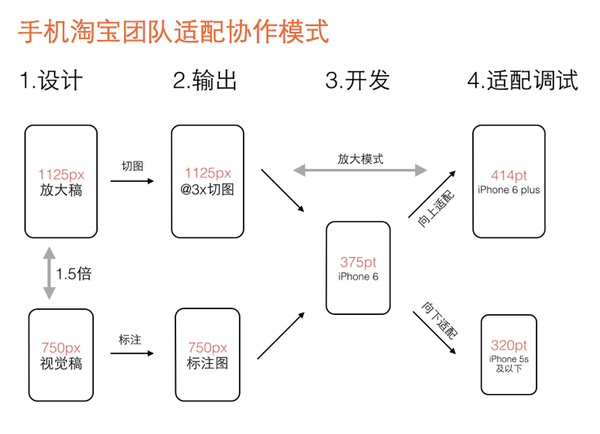
而整个手淘设计师和前端开发的适配协作基本思路是:
- 选择一种尺寸作为设计和开发基准
- 定义一套适配规则, 自动适配剩下的两种尺寸(其实不仅这两种, 你懂的)
- 特殊适配效果给出设计效果
还是上一张图吧, 因为一图胜过千言万语:

在此也不做更多的阐述。在手淘的设计师和前端开发协作过程中: 手淘设计师常选择 iPhone6 作为基准设计尺寸, 交付给前端的设计尺寸是按 750px * 1334px 为准(高度会随着内容多少而改变)。前端开发人员通过一套适配规则自动适配到其他的尺寸。著作权归作者所有。
移动端 H5 设计稿尺寸
移动端 H5 尺寸 设计移动端 H5 项目的时候, 我们一般以用户量较高的 iPhone6/7/8 的尺寸: 750x1334px 为准, 然后我们要在顶部预留出微信或者浏览器导航区域。主要内容区域就可以自由设计了。一般 H5 的操作是上下滑动。字体方面使用苹方字体, 并且字号设置为 24PX 以上, 渲染方式设置成锐利。英文则需要使用 SF-UI 代替。当然 H5 可以调用背景音乐、视频、链接等多媒体, 让体验更佳。除了让前端小哥哥们开发之外, 其实还有一种方式可以无需代码生成简易版的 H5, 就是通过 H5 工具生成。目前比较火的 H5 生成工具有: MAKA、iH5、兔展等, 如果我们要自己生成而不是通过前端开发, 那么我们设计稿的尺寸需要设置为 640x1008PX。这些工具较为简单, 注册后将 PSD 上传即可对每个原件进行动效的设置了。但是如果需要复杂的动效和交互, 还是需要前端工程师的配合。
电脑 Web 页 Banner 设计稿尺寸
Banner 的宽度有两种, 一种是满屏(1920PX)、一种是基于安全距离的满尺寸(1200px 或 1000px)。高度要注意了: 一般以 1920x1080px 为基准的用户屏幕, 加上浏览器本身与插件和底部工具条等距离, 留给网站的一屏高度大概为 900px, 所以 banner 不可以做得很高, 否则第一屏信息会显示得不够。你可能会说, 那就让用户往下拉啊。但是在网站的访问用户之中, 第二屏触及到的用户比第一屏会少很多。也就是很多用户可能点击网站后就会跳走或者关闭, 那么第一屏的信息真的非常重要了, 可谓是寸土寸金。所以我们的 banner 不应该占据过大的区域。比如站酷网的 Banner 区域为 1380x350px。
画板尺寸
因为网页尺寸与用户屏幕相关, 而用户屏幕的种类难以统计。所以我们的设计稿只能主要顾及主流用户的分辨率, 其他分辨率用适配的方式来解决。在最新版 Photoshop 网站 Web 预设尺寸给了我们一些启示: 常见尺寸(1366x768px)、大网页(1920x1080px)、最小尺寸(1024x768px)、Macbook Pro13 (2560x1600px)、MacBook Pro15(2880x1800px)、iMac 27(2560x1440px)等。这些是主流尺寸, 而我们如果做网站时建议按主流的分辨率 1920x1080px 来设计。所以我们通常设计网站时的网站宽度为 1920px, 每个屏幕的高度约为 900px。为什么是 900px 呢? 因为 1080 还要减去浏览器头部和底部高度, 大约就是 900px 了。内容安全区域为 1200px (或 1000px / 1400px)。以这个尺寸来设计相对标准。当然在设计网页前需要知会前端设计尺寸, 因为对于适配的方式和后续配合他们更有发言权。
web 字体要求
在网站设计中我们的文字大小一般来说是 12-20 像素。为什么不能比 12px 更小? 因为如果比 12 像素更小的中文无法放得下复杂的笔画了。而且奇数的文字表现和适配都不好做, 也就是说我们必须使用偶数的字号来设计。如: 文字使用宋体、大小为 12px、渲染方式选择无。稍大一些的字体使用微软雅黑、大小为 14-20px、渲染方式选择 Windows Lcd 或锐利。另外, 英文和数字需使用 Arial 字体, 渲染方式选择无。
文字排版八条定律
- 第一, 保证文字是可读的。
- 第二, 不要在一个版面中使用三种以上的字体。
- 第三, 如果英文标题或单独进行排版时, 尽量全部使用大写而非首字母大写。中文标题或单独进行排版时结尾不需要句号。
- 第四, 文字之间的间距在 UI 设计中一般设置为 0, 行距一般为字号本身的 1.5 倍到 2 倍。但是考虑到用户使用场景, 比如用户在地- 铁内阅读新闻时可能地铁会出现晃的情况而导致串行, 就需要我们考虑增加行距。总之字间距和行距以及文字大小都要依据实际场景来决定。在 UI 设计中文字大小单位须设置成 PX(像素), 大小必须是偶数。如: 24px、26px、28px 等。
- 第五, 文字阅读需要清晰地背景区分, 比如黑纸白字和白纸黑字原则。
- 第六, 除非不得已尽量避免在一个版式中使用中英文混排。
- 第七, 文本左边对齐同时右边也需要对齐。可以通过 PS 中的段落面板设置间距组合和避头尾法则, 但是有时半角符号可能会让我们很棘手, 那就要通过调整间距和空格等方式让文本尽量对齐。
- 第八, 中文前面需要空两个全角字符空格, 英文前面无需空格, 但需要大写。
总结
无论您面对的项目是 To C 的还是 To B 的网站产品, 我们都应该首先 确立设计风格 > 寻找设计素材 > 建立情绪板 > 完成视觉稿 > 切图标注 > 建立视觉规范 > 进行项目走查 如果设计一般网站的页面, 可以按照 1920 X 1080px 尺寸设计。每屏高度 900px, 字体使用宋体 12px、无和微软雅黑 14-20、Windows LCD。Banner 尽量满屏, 但是图片需要按照 4:3 或 16:9 等比例来设计。做网站时可以建立栅格以更好地进行自适应和响应式布局, 我们也要为超链接和按钮设计不同的相应鼠标的状态;另外我们也可以多多尝试在网站设计中加入视差滚动、雪碧图动画等好玩的交互。
如果设计手机端的页面, 可以按照 750X1334PX 尺寸设计。字体使用苹方 24PX 以上、锐利。英文字体使用 SF UI。按钮和点击区域需要大于 88PX 方便手指点击。并且头部需要预留出微信或浏览器的导航区域。

